EMBR

In this article:
Project OverviewDesign SystemInformation ArchitectureDispensary SEO ImplementationTech StackProject Overview
EMBR approached us to refine their digital storefront. The task? Design a user-centric platform that showcases EMBR's extensive product range and positions them as a market leader in the California & Massachusetts markets. We set out to create a web experience that reflects their unwavering commitment to quality and consumer education.
Design System

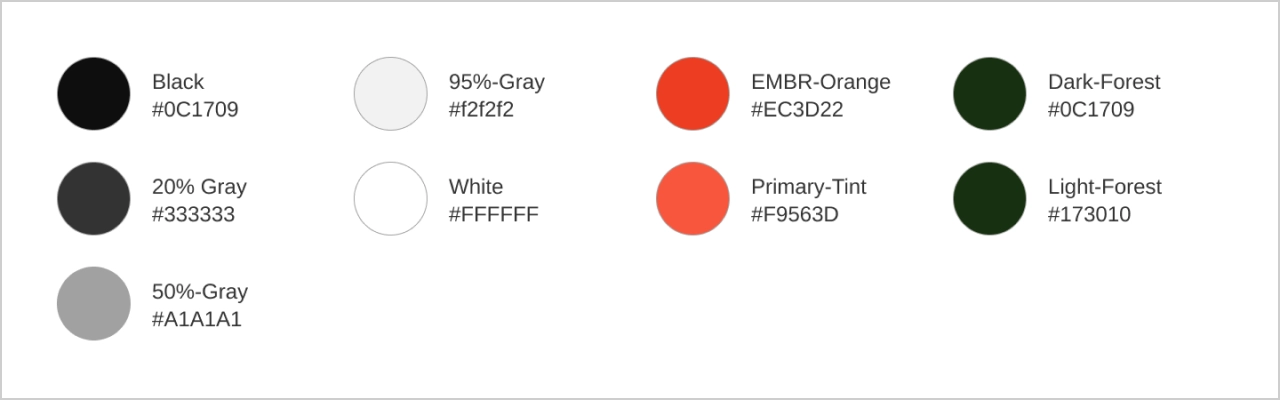
EMBR Color Library
Color Library
EMBR’s site highlights the brand’s fiery color palette. The dark grays and glowing oranges make for a memorable, smoldering look that helps immerse customers in the dispensary’s world. Despite the hazy feel, we ensured that the content meets WCAG accessibility standards sitewide.

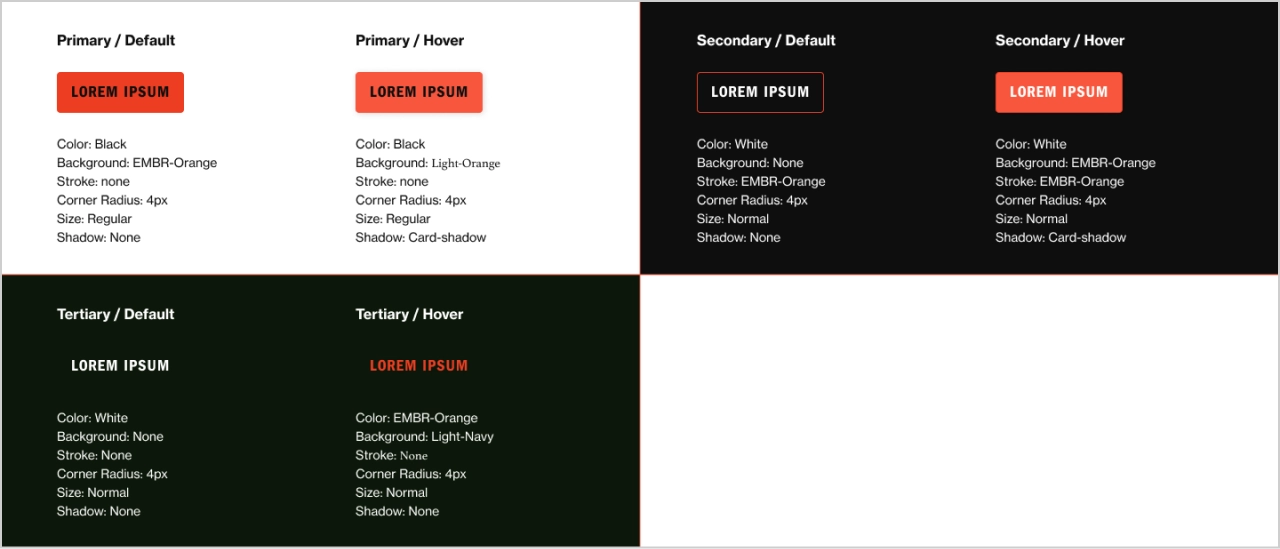
Button variations and states from the component library with annotations
Component Library
Consistency and scalability were at the top of my mind when building our component library. We designed a suite of reusable UI elements; this modular approach ensures a cohesive brand experience across the site while allowing for easy updates and iterations as EMBR's needs evolve.

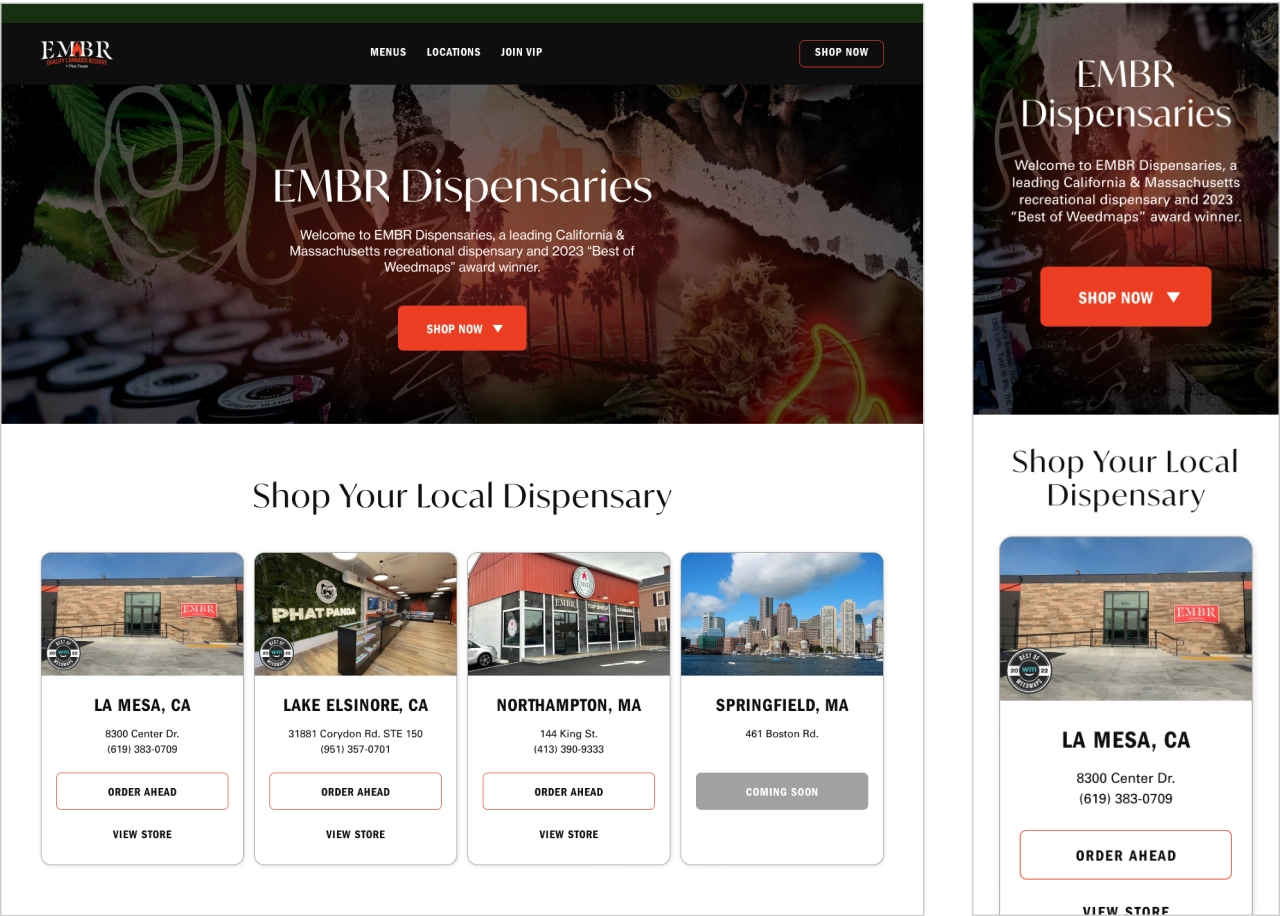
Desktop and mobile mockups of the site showing the modular grid
Grid System
The grid system is the backbone of our design. It provides the foundation for the site's layout and ensures cohesiveness, harmony, and flexibility for elements such as text, images, buttons, and other visual components across a responsive website.

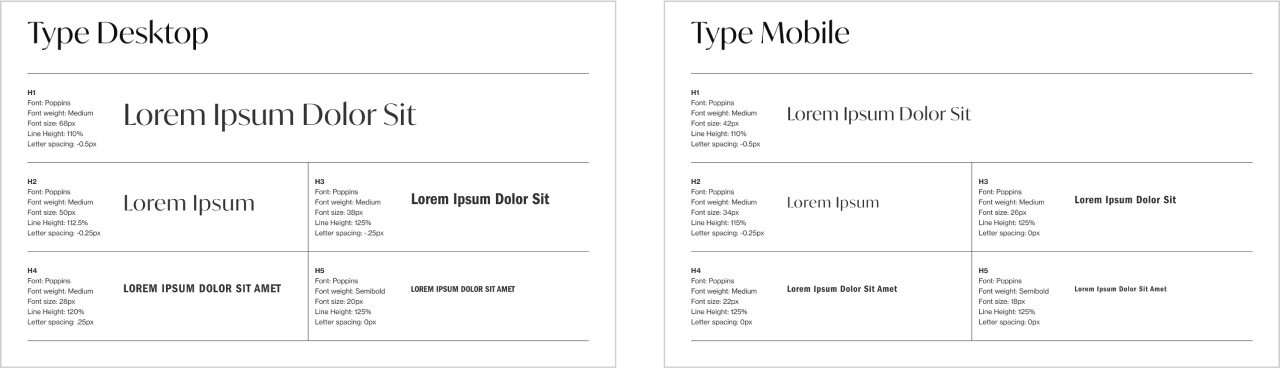
Desktop and mobile display type styles with annotations
Type Styles
The type systems take special care to ensure that hierarchy is clear across multiple device types, the site information is crystal clear, and the content is logically structured.
Information Architecture

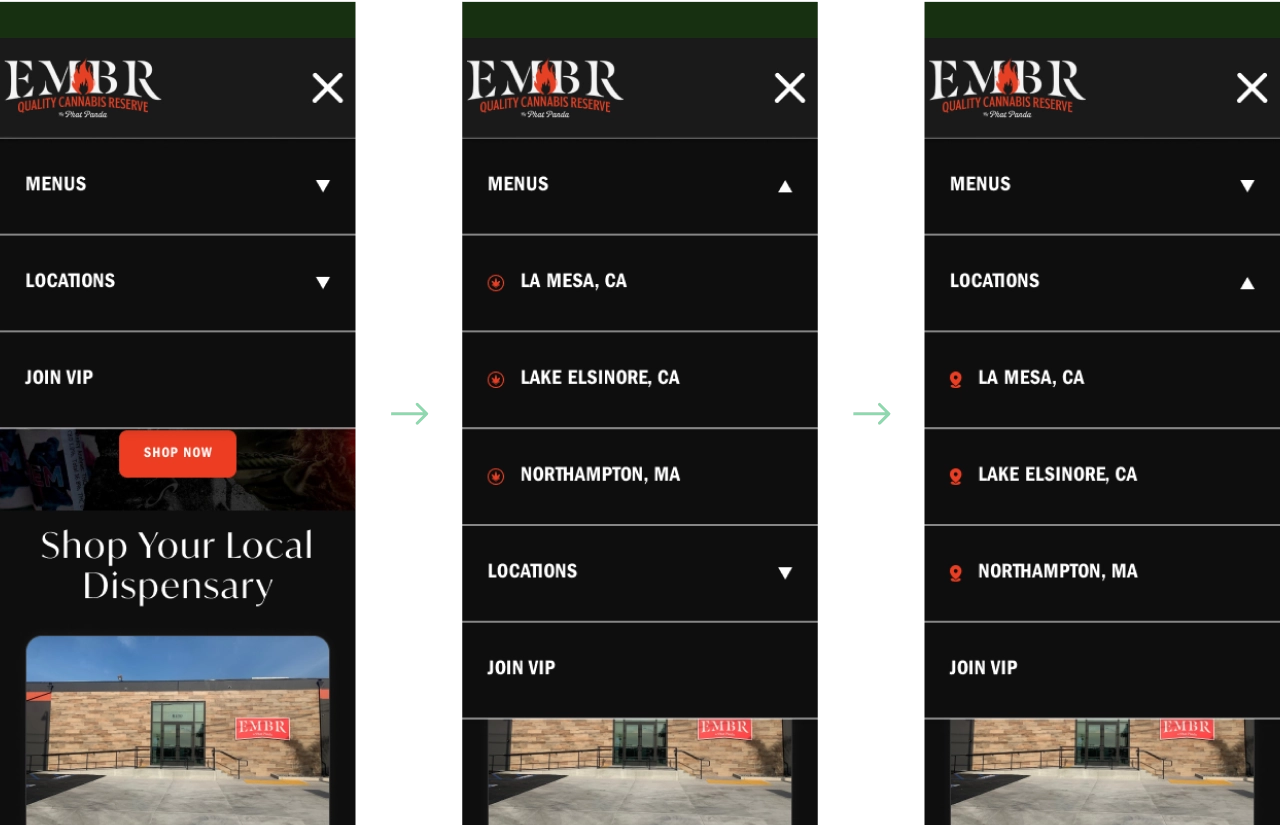
Progression through the mobile menu
Navigation & Wayfinding
A key challenge was designing an intuitive navigation system that was flexible enough to meet the needs of the entire prospect base. We streamlined the user journeys, ensuring that the most sought-after information, like location selection, Greenwolf’s loyalty program, in-store events, and products, are just a click away. Clear wayfinding cues are the secret sauce to empowering users to navigate confidently. By strategically placing signposts throughout the design, we ensure that users always know where they are, what to do next, and how to retrace their steps quickly.

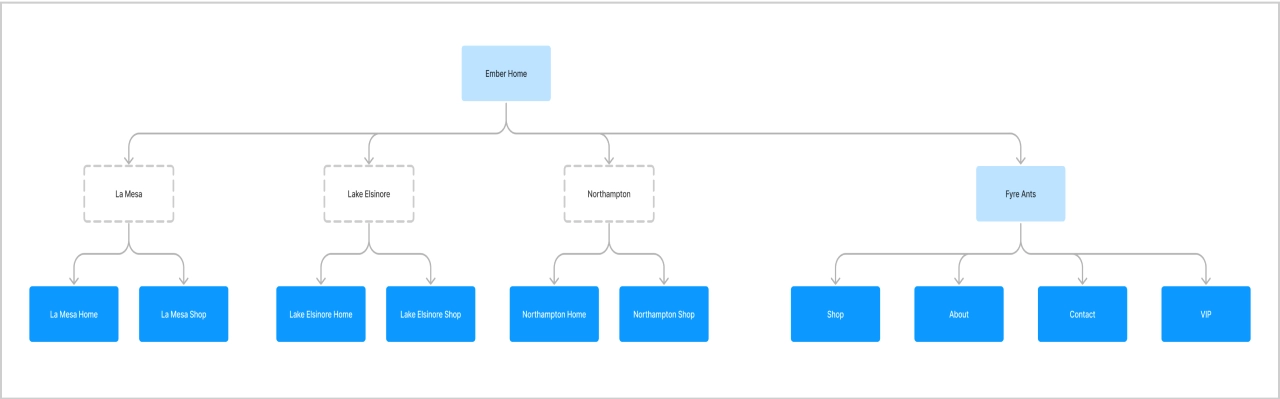
Full sitemap layout out page relationships
Sitemap
Our sitemap was meticulously architected to optimize for discoverability from a user and search engine perspective. By mapping the information flow, we supported Greenwolf's technical and on-page SEO efforts and ensured high visibility for key sections like product categories and deals.

Flows demonstrating how users shop and change location
User Flows
By mapping user intent to each stage of the purchase journey, we designed user flows that seamlessly guide visitors through the discovery, education, sign-up, and purchase phases. This approach aligns with user expectations and supports Greenwolf's broader business objectives.
Dispensary SEO Implementation
EMBR effectively leveraged the SEO benefits associated with a Dutchie Ecommerce implementation. Migrating off a drag-and-drop editor combined with Dutchie Ecommerce allowed us to take advantage of the Dutchie Embedded menu product sitemap, improving EMBR’s ability to rank for brand, product, and strain-based SEO keywords.
Tech Stack

CMS- Wordpress
Choosing a suitable CMS was crucial for ensuring flexibility, scalability, and ease of use. We landed on WordPress for its robustness and versatility, providing a solid foundation for EMBR's content-rich, dynamic web presence. With a user-friendly backend and a vast ecosystem of plugins and integrations, WordPress empowers EMBR to manage and grow its digital presence over time quickly.

API - Dutchie E-Commerce Embed
Seamless e-commerce functionality was an essential requirement for EMBR's new site. We leveraged Dutchie Ecommerce to directly integrate a robust, user-friendly shopping experience into the site. This allows customers to effortlessly browse products, view availability, and complete transactions without ever leaving the EMBR domain, providing a frictionless path to purchase.

Database - SQL
We chose a robust SQL database to power EMBR's new site, ensuring data integrity, security, and lightning-fast query processing. With a properly structured schema and optimized queries, we've built a solid data foundation that can scale as EMBR's online presence grows.

Compiler - Gulp
Efficient development and seamless deployment are essential for maintaining a high-performing, error-free site. We chose Gulp as our build tool and task runner, automating repetitive tasks and streamlining our development workflow. With Gulp handling tasks like compilation, minification, and asset optimization, our team can focus on crafting high-quality code and delivering a polished end product.

Hosting - Flywheel
Reliable, high-speed hosting ensures a great user experience and solid SEO performance. We chose Flywheel as EMBR's hosting partner for their exceptional performance, security, and expert WordPress support. With automatic nightly backups, built-in caching, and a global CDN, Flywheel provides the rock-solid infrastructure needed to keep EMBR's site fast, secure, and always online.
Looking for Web Design Services?
GET STARTEDTable of Contents
Project OverviewDesign SystemInformation ArchitectureDispensary SEO ImplementationTech Stack