Greenwolf

In this article:
Project OverviewDesign SystemInformation ArchitectureDispensary SEO ImplementationTech StackProject Overview
Greenwolf desired a web experience that showcases its highly curated, vast product selection while educating and engaging users. By doing so, we aimed to drive conversions, promote in-store events, and cement Greenwolf's position as an OG industry thought leader for the California cannabis market.
Design System

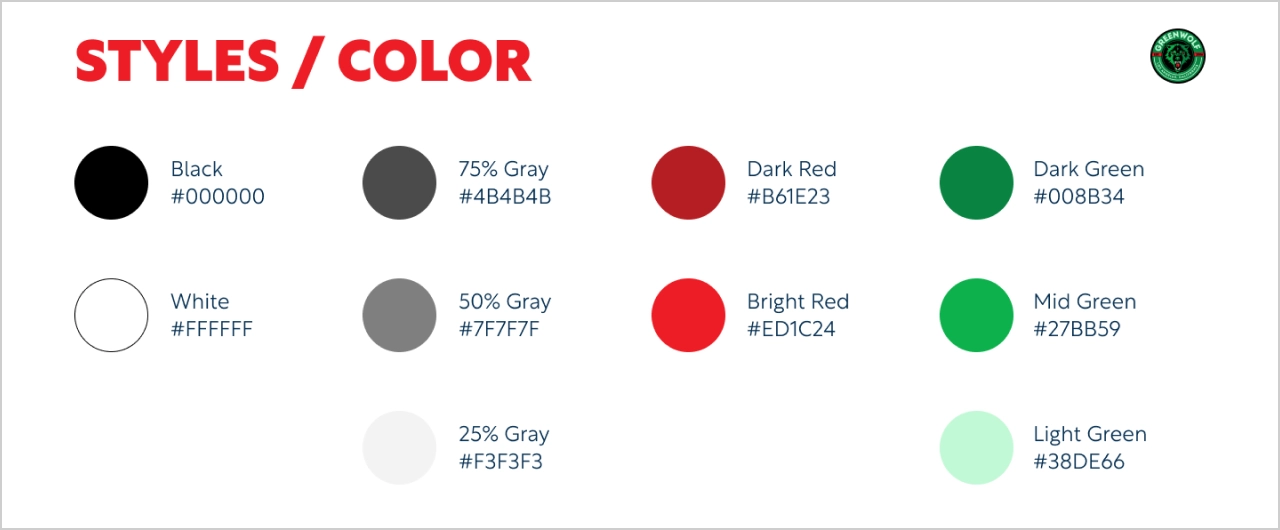
Greenwolf Color Library
Color Library
Greenwolf's color palette is restricted to allow its vibrant imagery and graphics to stand alone. The result? Each of the brands it curates gets visual priority in the digital commerce experience. Our high contrast approach with Greenwolf’s color system ensures they meet WCAG accessibility standards.

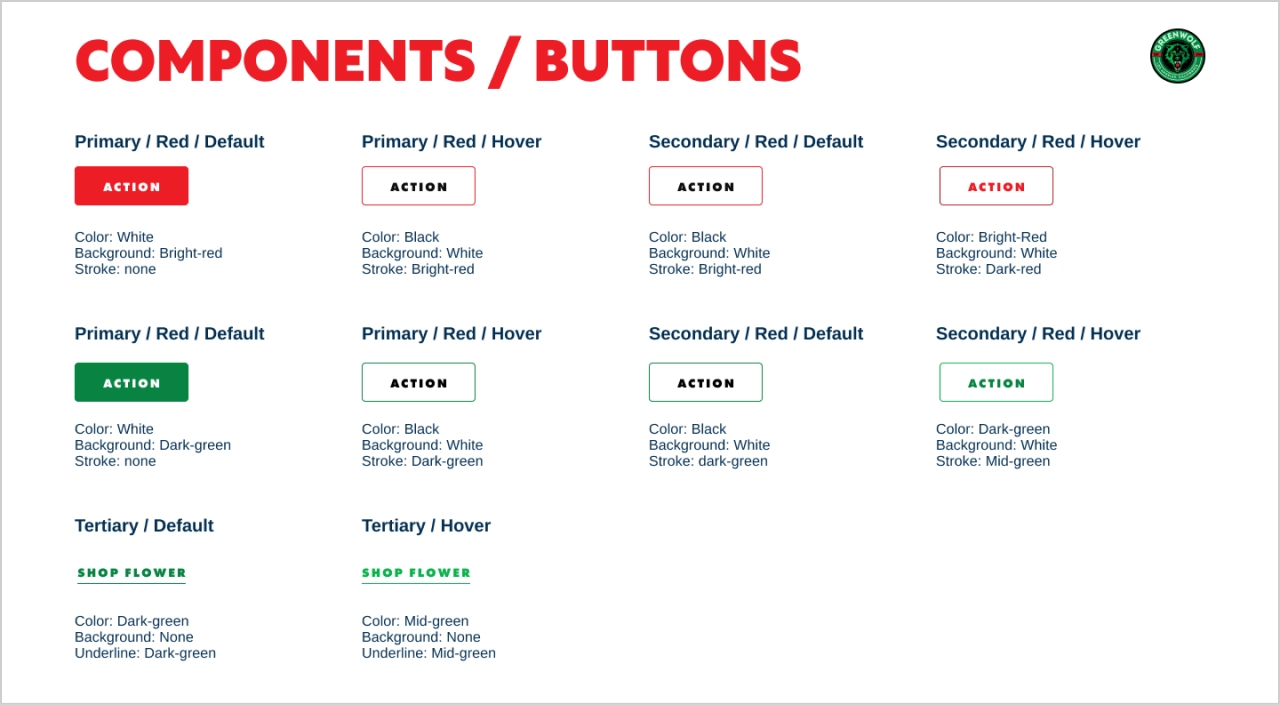
Button variations and states from the component library with annotations
Component Library
Consistency and scalability were the key priorities when building our component library. Each UI element is a modular subset of a cohesive product, allowing easy updates and iterations. In an industry as fluid as cannabis, this flexibility is non-negotiable.

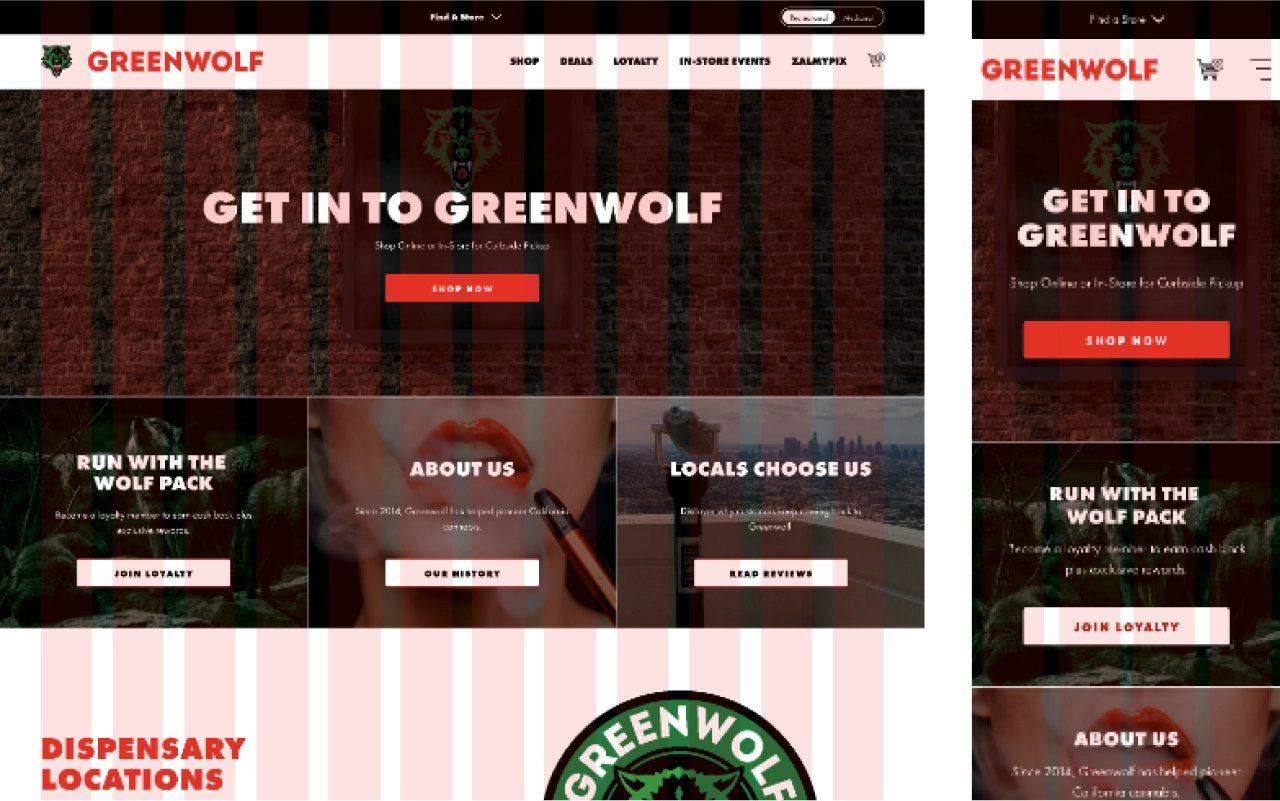
Desktop and mobile mockups of the site showing grid lines
Grid System
The grid system balances form and function for element size and placement. It provides the structural foundation for the site's layout, working to guide users through the content and creating a harmonious, orderly flow. The grid's adaptability ensures that typography, visuals, calls-to-action, and other interactive features remain cohesive and user-friendly across various screen sizes and devices.

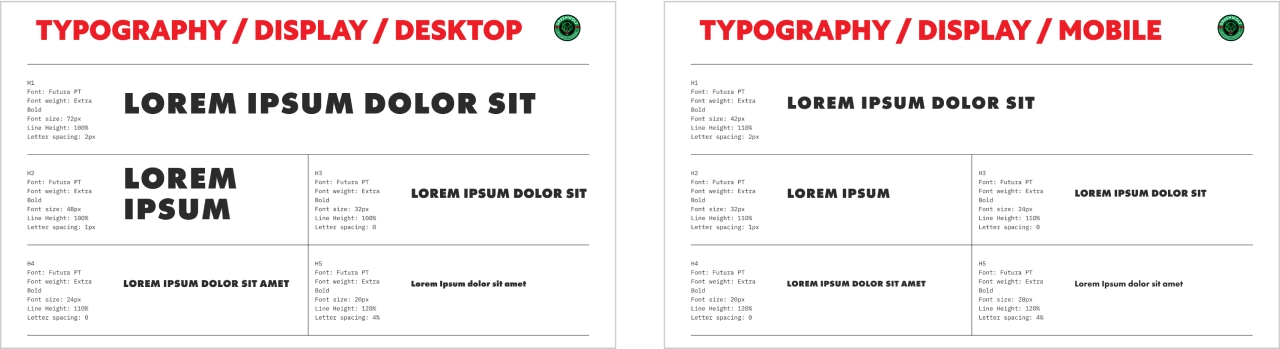
Desktop and mobile display type styles with annotations
Type Styles
The site's type hierarchy ensures that information is crystal clear and content is logically structured, regardless of the user's device. From desktop displays to mobile screens, our carefully crafted type systems guide users through the content with ease and clarity.
Information Architecture

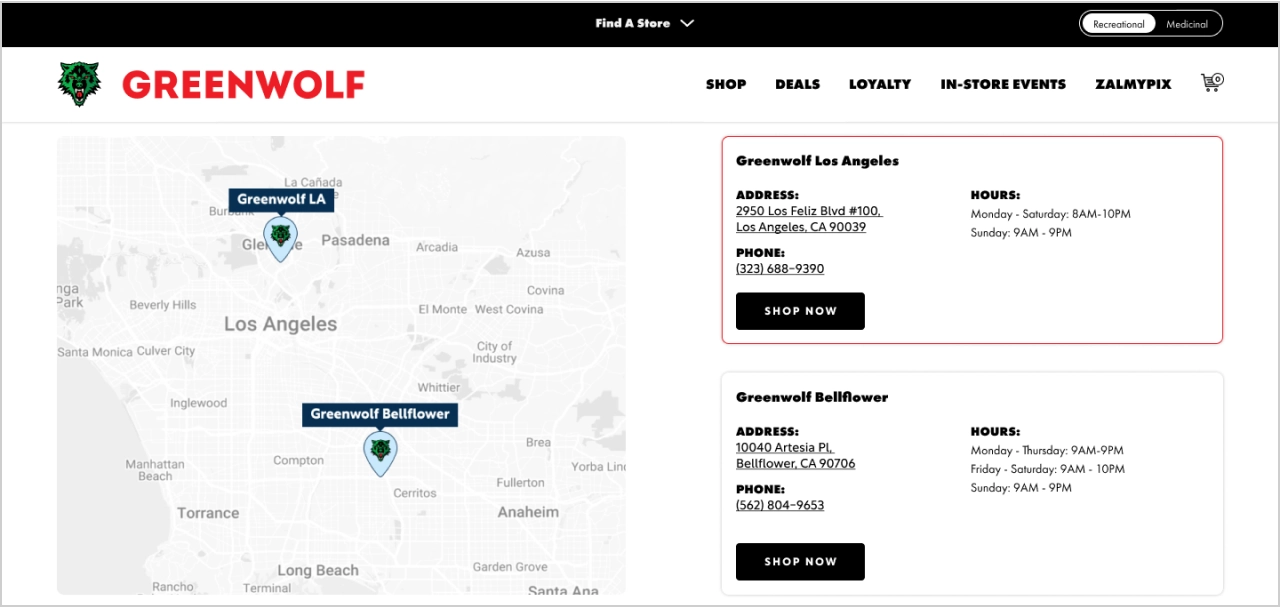
Menu open showing the location selector that allows users to switch between dispensaries for pickup
Navigation & Wayfinding
Intuitive navigation is the key to a frictionless user experience. We designed EMBR's navigation to be clear, logical, and accessible, allowing users to explore the full range of products and content easily. We've created a navigation system that enhances discoverability and engagement by anticipating user needs and naturally structuring information. Effective wayfinding is more than just navigation - it creates a sense of orientation and comfort for the user. We've integrated clear visual cues and design elements that guide visitors effortlessly through their digital journey. By providing constant feedback and contextual information, we ensure that users always know where they are, what to do next, and how to find what they need.

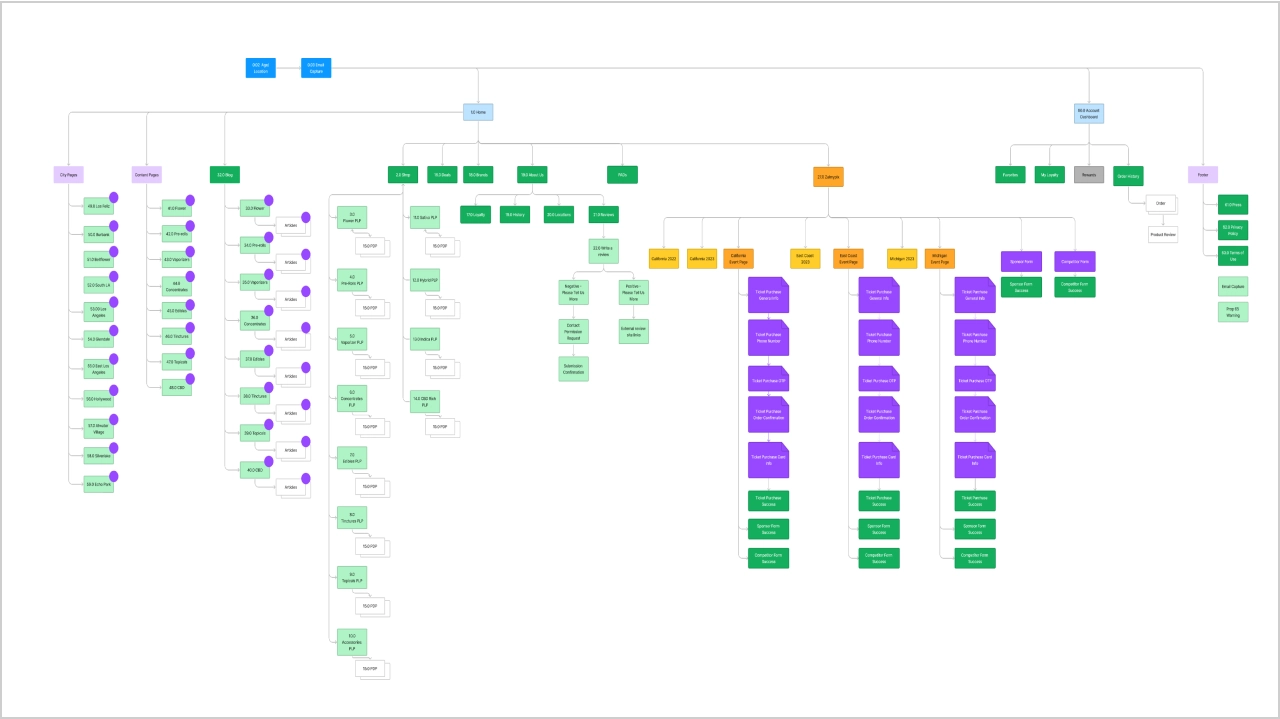
Full sitemap layout out page relationships
Sitemap
A well-organized sitemap is essential for both user experience and SEO. We created EMBR's sitemap to ensure that every piece of content is easily discoverable by users and search engines alike. By creating a logical hierarchy and optimizing for key, localized search terms, we've positioned EMBR to drive organic traffic and boost their online visibility for local and national search queries.

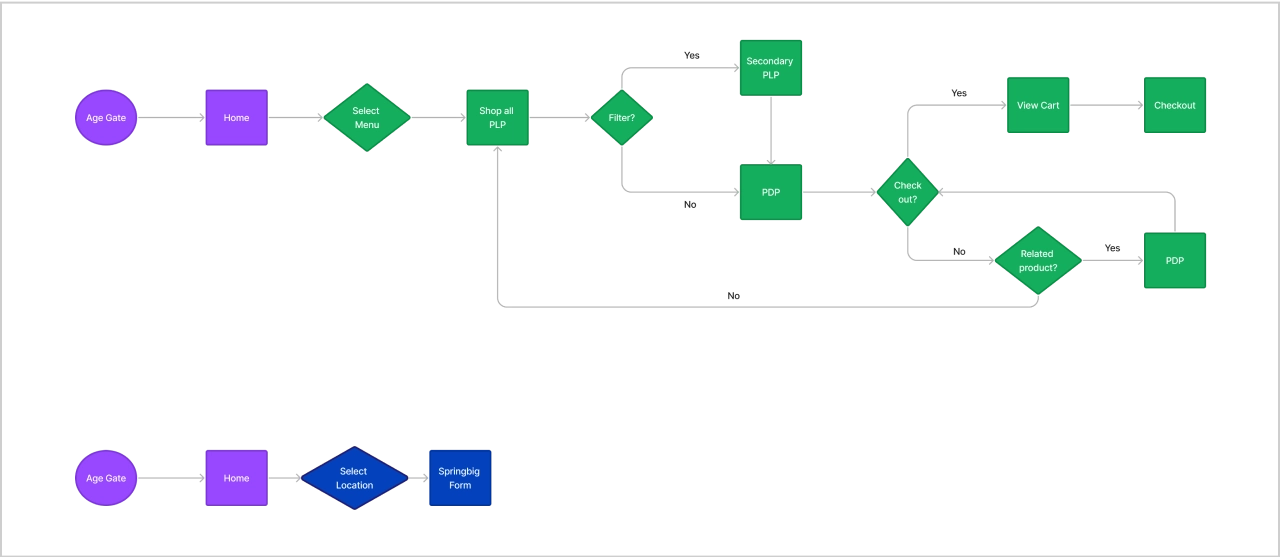
Flows demonstrating how users shop and change location
Userflows
Understanding the user journey is crucial for designing intuitive, engaging experiences. We mapped out detailed user flows, considering every possible path a visitor might take—from initial curiosity to final purchase. By anticipating user needs and goals at each stage, we've created a seamless flow that guides visitors toward conversion while providing value at every touchpoint.
Dispensary SEO Implementation
Greenwolf effectively leveraged the SEO benefits associated with a Dutchie Plus implementation. Dutchie Plus allows full flexibility in on-site SEO implementation, unlike the Dutchie iFrame and Dutchie Embedded menu options. While this does require a greater investment for high-volume stores, this customizability enabled us to implement a much more robust on-page SEO strategy and increases a dispensary’s chance of ranking for brand, product, and strain-based SEO keywords.
Tech Stack

API - Dutchie Plus
Integrating with the Dutchie Plus API ensured a robust, seamless e-commerce experience. This connection ensures that product information and availability are always up-to-date, fostering a sense of trust and reliability for Greenwolf's customer base.

App Framework - Next.js
Next.js was our framework of choice for its server-side rendering capabilities. It gave a much-needed boost to our SEO efforts while ensuring a lightning-fast user experience. Its flexibility and developer-friendly nature have allowed us to deploy features and updates with minimal disruption.

Component Building Framework - React.js
By leveraging React.js, we could craft a responsive, interactive interface that dynamically reacts to user actions. This level of engagement is crucial for keeping users on the site and improving engagement rates.

Database - MongoDB
When handling a dispensary website's complex, variable data needs, MongoDB's flexible schema is a lifesaver. Its scalability ensures that as Greenwolf's traffic and inventory grow, the database can keep up without breaking a sweat.

Hosting - Vercel
We turned to Vercel for hosting due to its global performance, scalability, and user-friendly interface. The continuous integration and deployment features have been a game-changer, allowing us to maintain a high-performing website with automatic updates and rollbacks when needed.
Looking for Web Design Services?
GET STARTEDTable of Contents
Project OverviewDesign SystemInformation ArchitectureDispensary SEO ImplementationTech Stack